在设计师圈子里,移动GUI和网页设计利器Sketch可以说是设计师们最常使用的工具之一,定位精准,能够让用户轻松设计图层面板,并提供了诸如 多层式填充、渐变、噪点、混合模式等非常多的操作功能,解决了设计师们许多痛点。相比内存猛兽Photoshop,轻巧、优雅、高效的Sketch就要易 用得多,设计应用原型毫无压力。
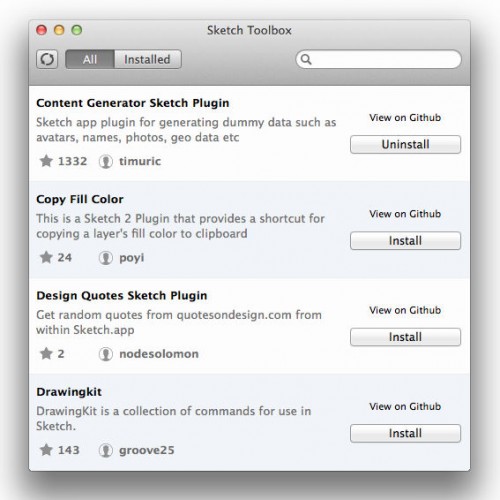
近 日,在Github上有这样一款叫作Sketch Toolbox的开源工具颇受设计师以及开发者青睐,Sketch Toolbox是一款专门用于下载和安装Sketch插件的插件管理器,不仅可以让用户对当下最流行的Sketch插件一目了然,而且只需轻轻一点便可下 载和安装最新款插件,并对所有插件版本进行自动更新,能够像Zen Coding一样带来高效创作的超级快感。
此 前,在其原作者,来自美国洛杉矶的Shahruz Shaukat还没有为其提供发行版,只是提交了源代码,就已被众多设计师及开发者编译使用。而如今,在Clark Wemberly、Ale Muñoz、Timur Carpeev等一众开发者的贡献下,Sketch Toolbox已推出Beta版,未来,Sketch Toolbox还将对插件组织、元数据、快捷键等进行优化更新。
现在,您还可以进入Sketch Toolbox的mobilehub主页进行资源分享或讨论。设计师或开发者可直接登陆Sketch Toolbox官网下载Beta版本,或进入Github下载Sketch Toolbox源码。